web-view支持資源預(yù)加載嗎?
網(wǎng)友問:
請問web-view支持資源預(yù)加載嗎?
web-view支持更改尺寸嗎
是否支持隱藏功能
答:不支持更改尺寸,是默認全屏的
wx.preloadWebview可用于預(yù)加載下個頁面的 WebView,這里的下個頁面怎么定義的?
如文檔所述,wx.preloadWebview可用于預(yù)加載下個頁面的 WebView,但該API傳入的參數(shù)并沒有頁面相關(guān)信息,想問一下這里說的“下個頁面”是怎么定義的,什么樣的頁面能稱作下一個頁面呢?是同一個分包的其他頁面嗎?
同時還想問一下,這里的預(yù)加載是指僅下載代碼,還是說不僅下載代碼,還會執(zhí)行預(yù)加載頁面的相關(guān)邏輯和渲染?
由于
H5具備 開發(fā)周期短、靈活性好 的特點,所以現(xiàn)在Android App大多嵌入了Android Webview組件進行Hybrid開發(fā)但我知道你一定在煩惱
Android Webview的性能問題,特別突出的是:加載速度慢 & 消耗流量
渲染速度慢
前端H5頁面渲染的速度取決于 兩個方面:
Js解析效率Js本身的解析過程復(fù)雜、解析速度不快 & 前端頁面涉及較多JS代碼文件,所以疊加起來會導(dǎo)致Js解析效率非常低手機硬件設(shè)備的性能 由于
Android機型碎片化,這導(dǎo)致手機硬件設(shè)備的性能不可控,而大多數(shù)的Android手機硬件設(shè)備無法達到很好很好的硬件性能
相關(guān)文章
隨機文章
-
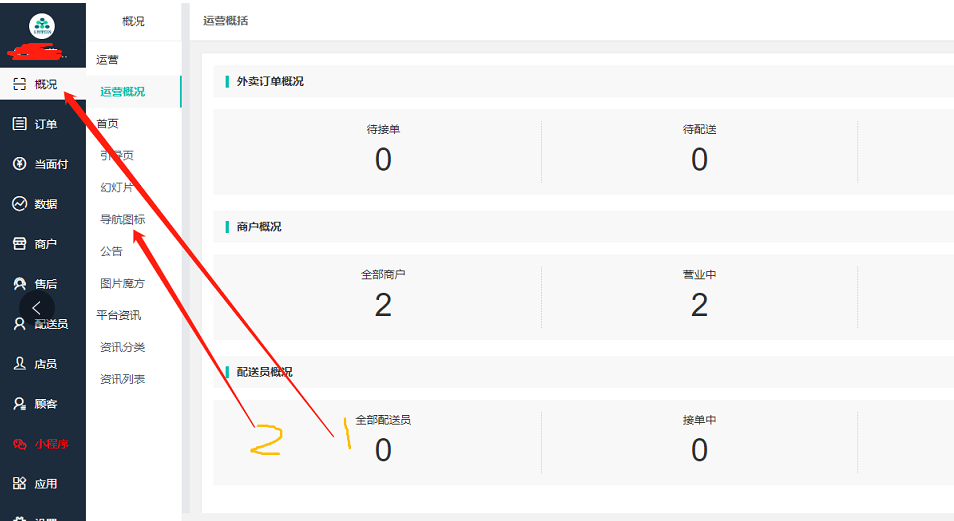
 啦啦外賣的商戶分類設(shè)置教程花了一點時間來學(xué)習(xí)。也是因為經(jīng)常使用多種系統(tǒng)的原因,上手比較,最后皇天不負苦心人,終于找到怎么設(shè)置商戶分類了。這也難怪很···2022-10-08
啦啦外賣的商戶分類設(shè)置教程花了一點時間來學(xué)習(xí)。也是因為經(jīng)常使用多種系統(tǒng)的原因,上手比較,最后皇天不負苦心人,終于找到怎么設(shè)置商戶分類了。這也難怪很···2022-10-08 -
 石屏首創(chuàng)【赤瑞明珠~雕梅熟醉蟹】解鎖大閘蟹的全新吃法石屏首創(chuàng)【赤瑞明珠~雕梅熟醉蟹】當(dāng)石屏的楊梅酒把赤瑞明珠的大閘蟹灌醉后,香甜的酒香混搭蟹的鮮美,你饞···2022-10-01
石屏首創(chuàng)【赤瑞明珠~雕梅熟醉蟹】解鎖大閘蟹的全新吃法石屏首創(chuàng)【赤瑞明珠~雕梅熟醉蟹】當(dāng)石屏的楊梅酒把赤瑞明珠的大閘蟹灌醉后,香甜的酒香混搭蟹的鮮美,你饞···2022-10-01 -
 網(wǎng)格昆明舉報會不會暴露自己?網(wǎng)格昆明舉報一般是不會暴露自己的,提交的信息都是提交到后臺,其他用戶在前面是看到你的任何信息的。隨著我國的法制化進程不斷···2022-08-22
網(wǎng)格昆明舉報會不會暴露自己?網(wǎng)格昆明舉報一般是不會暴露自己的,提交的信息都是提交到后臺,其他用戶在前面是看到你的任何信息的。隨著我國的法制化進程不斷···2022-08-22 -
 省錢小程序版本號:1.9.79 - 賺錢單開版【更新】此次更新***需要***上傳小程序?qū)徍巳缬衅渌鼏栴},請及時聯(lián)系客服幫您處理1.[修復(fù)]商品詳情頁下載素材功能可能無法正常···2022-06-27
省錢小程序版本號:1.9.79 - 賺錢單開版【更新】此次更新***需要***上傳小程序?qū)徍巳缬衅渌鼏栴},請及時聯(lián)系客服幫您處理1.[修復(fù)]商品詳情頁下載素材功能可能無法正常···2022-06-27